Manage and visualize your Azure web apps
This guide demonstrates how to bring your Azure web app management experience into Port. You will learn how to:
- Ingest Azure web app data into Port's software catalog using Port's Azure integration.
- Set up self-service actions to manage Azure web apps (start, stop, and restart web apps).
- Build dashboards in Port to monitor and take action on your Azure web app resources.


Common use cases
- Monitor the status and health of all Azure web apps across subscriptions from a single view.
- Empower platform teams to automate web app lifecycle management via GitHub workflows.
Prerequisites
This guide assumes the following:
- You have a Port account and have completed the onboarding process.
- Port's Azure integration is installed in your account.
We recommend creating a dedicated repository for the workflows that are used by Port actions.
Set up data model
When installing the Azure integration in Port, the Azure Subscription and Azure Resource Group blueprints are created by default.
However, the Web App blueprint is not created automatically so we will need to create it manually.
Create the Web App blueprint
-
Go to the Builder page of your portal.
-
Click on
+ Blueprint. -
Click on the
{...}button in the top right corner, and chooseEdit JSON. -
Add this JSON schema:
Azure Web App blueprint (Click to expand)
{
"identifier": "azureWebApp",
"description": "This blueprint represents an Azure Web App in our software catalog",
"title": "Web App",
"icon": "Azure",
"schema": {
"properties": {
"location": {
"title": "Location",
"type": "string"
},
"enabled": {
"title": "Enabled",
"type": "boolean"
},
"defaultHostName": {
"title": "Default Host Name",
"type": "string"
},
"appServicePlanId": {
"title": "App Service Plan ID",
"type": "string"
},
"state": {
"icon": "DefaultProperty",
"title": "State",
"type": "string",
"enum": [
"Running",
"Stopped",
"Starting",
"Stopping",
"Failed",
"Restarting",
"Pending",
"Unknown",
"Provisioning"
],
"enumColors": {
"Running": "green",
"Stopped": "red",
"Starting": "lime",
"Stopping": "bronze",
"Failed": "red",
"Restarting": "yellow",
"Pending": "lightGray",
"Unknown": "lightGray",
"Provisioning": "blue"
}
}
},
"required": []
},
"mirrorProperties": {},
"calculationProperties": {},
"aggregationProperties": {},
"relations": {
"resourceGroup": {
"title": "Resource Group",
"target": "azureResourceGroup",
"required": false,
"many": false
}
}
} -
Click
Saveto create the blueprint.
Update the integration mapping
-
Go to the Data Sources page of your portal.
-
Select the Azure integration.
-
Add the following YAML block into the editor to ingest Azure web apps from your Azure subscription:
Azure integration configuration (Click to expand)
deleteDependentEntities: true
createMissingRelatedEntities: true
enableMergeEntity: true
resources:
- kind: subscription
selector:
query: 'true'
apiVersion: '2022-09-01'
port:
entity:
mappings:
identifier: .id
title: .display_name
blueprint: '"azureSubscription"'
properties:
tags: .tags
- kind: Microsoft.Resources/resourceGroups
selector:
query: 'true'
apiVersion: '2022-09-01'
port:
entity:
mappings:
identifier: >-
.id | split("/") | .[3] |= ascii_downcase |.[4] |= ascii_downcase |
join("/")
title: .name
blueprint: '"azureResourceGroup"'
properties:
location: .location
provisioningState: .properties.provisioningState + .properties.provisioning_state
tags: .tags
relations:
subscription: >-
.id | split("/") | .[1] |= ascii_downcase |.[2] |= ascii_downcase
| .[:3] |join("/")
- kind: Microsoft.Web/sites
selector:
query: 'true'
apiVersion: '2022-03-01'
port:
entity:
mappings:
identifier: >-
.id | split("/") | .[3] |= ascii_downcase |.[4] |= ascii_downcase |
join("/")
title: .name
blueprint: '"azureWebApp"'
properties:
location: .location
state: .properties.state
enabled: .properties.enabled
defaultHostName: .properties.defaultHostName
appServicePlanId: .properties.serverFarmId
relations:
resourceGroup: >-
.id | split("/") | .[3] |= ascii_downcase |.[4] |= ascii_downcase
| .[:5] |join("/") -
Click
Save & Resyncto apply the mapping.
Set up self-service actions
Now let us create self-service actions to manage your Azure web apps directly from Port using GitHub Actions. You will implement workflows to:
- Start an Azure web app.
- Stop an Azure web app.
- Restart an Azure web app.
To implement these use-cases, follow the steps below:
Add GitHub secrets
In your GitHub repository, go to Settings > Secrets and add the following secrets:
PORT_CLIENT_ID- Port Client ID learn more.PORT_CLIENT_SECRET- Port Client Secret learn more.AZURE_CLIENT_ID- Azure service principal client ID.AZURE_CLIENT_SECRET- Azure service principal client secret.AZURE_TENANT_ID- Azure tenant ID.
The Azure service principal must have the following permissions to manage web apps:
Microsoft.Web/sites/start/actionMicrosoft.Web/sites/stop/actionMicrosoft.Web/sites/restart/actionMicrosoft.Web/sites/read
Alternatively, you can assign the Website Contributor built-in role which includes these permissions.
Start an Azure web app
Add GitHub workflow
Create the file .github/workflows/start-azure-webapp.yaml in the .github/workflows folder of your repository.
Start Azure Web App GitHub workflow (Click to expand)
name: Start Azure Web App
on:
workflow_dispatch:
inputs:
port_context:
required: true
description: 'Action and general context (blueprint, entity, run id, etc...)'
type: string
jobs:
start-webapp:
runs-on: ubuntu-latest
steps:
- name: Inform Port of workflow start
uses: port-labs/port-github-action@v1
with:
clientId: ${{ secrets.PORT_CLIENT_ID }}
clientSecret: ${{ secrets.PORT_CLIENT_SECRET }}
baseUrl: https://api.getport.io
operation: PATCH_RUN
runId: ${{fromJson(inputs.port_context).runId}}
logMessage: Configuring Azure credentials to start web app ${{ fromJson(inputs.port_context).entity.title }}
- name: Azure Login
uses: azure/login@v2
env:
AZURE_LOGIN_PRE_CLEANUP: true
AZURE_LOGIN_POST_CLEANUP: true
with:
creds: '{"clientId":"${{ secrets.AZURE_CLIENT_ID }}","clientSecret":"${{ secrets.AZURE_CLIENT_SECRET }}","subscriptionId":"${{ fromJson(inputs.port_context).subscription_id }}","tenantId":"${{ secrets.AZURE_TENANT_ID }}"}'
- name: Start Azure Web App
run: |
az webapp start --name ${{ fromJson(inputs.port_context).entity.title }} --resource-group ${{ fromJson(inputs.port_context).resource_group }}
- name: Inform Port about web app start success
if: success()
uses: port-labs/port-github-action@v1
with:
clientId: ${{ secrets.PORT_CLIENT_ID }}
clientSecret: ${{ secrets.PORT_CLIENT_SECRET }}
baseUrl: https://api.getport.io
operation: PATCH_RUN
runId: ${{ fromJson(inputs.port_context).runId }}
status: 'SUCCESS'
logMessage: ✅ Azure web app ${{ fromJson(inputs.port_context).entity.title }} started successfully
summary: Azure web app started successfully
- name: Inform Port about web app start failure
if: failure()
uses: port-labs/port-github-action@v1
with:
clientId: ${{ secrets.PORT_CLIENT_ID }}
clientSecret: ${{ secrets.PORT_CLIENT_SECRET }}
baseUrl: https://api.getport.io
operation: PATCH_RUN
runId: ${{ fromJson(inputs.port_context).runId }}
status: 'FAILURE'
logMessage: ❌ Failed to start Azure web app ${{ fromJson(inputs.port_context).entity.title }}
summary: Azure web app start failed
Create Port action
-
Go to the Self-service page of your portal.
-
Click on the
+ New Actionbutton. -
Click on the
{...} Edit JSONbutton. -
Copy and paste the following JSON configuration into the editor.
Start Azure Web App action (Click to expand)
Modification RequiredMake sure to replace
<GITHUB_ORG>and<GITHUB_REPO>with your GitHub organization and repository names respectively.{
"identifier": "start_azure_webapp",
"title": "Start Azure Web App",
"icon": "Azure",
"description": "Starts an Azure web app",
"trigger": {
"type": "self-service",
"operation": "UPDATE",
"userInputs": {
"properties": {},
"required": [],
"order": []
},
"blueprintIdentifier": "azureWebApp"
},
"invocationMethod": {
"type": "GITHUB",
"org": "<GITHUB-ORG>",
"repo": "<GITHUB-REPO>",
"workflow": "start-azure-webapp.yaml",
"workflowInputs": {
"port_context": {
"runId": "{{ .run.id }}",
"entity": "{{ .entity }}",
"subscription_id": "{{.entity.relations.resourceGroup | split(\"/\")[2]}}",
"resource_group": "{{.entity.relations.resourceGroup | split(\"/\")[-1]}}"
}
},
"reportWorkflowStatus": true
},
"requiredApproval": false
} -
Click
Save.
Now you should see the Start Azure Web App action in the self-service page. 🎉
Stop an Azure web app
Add GitHub workflow
Create the file .github/workflows/stop-azure-webapp.yaml in the .github/workflows folder of your repository.
Stop Azure Web App GitHub workflow (Click to expand)
name: Stop Azure Web App
on:
workflow_dispatch:
inputs:
port_context:
required: true
description: 'Action and general context (blueprint, entity, run id, etc...)'
type: string
jobs:
stop-webapp:
runs-on: ubuntu-latest
steps:
- name: Inform Port of workflow stop
uses: port-labs/port-github-action@v1
with:
clientId: ${{ secrets.PORT_CLIENT_ID }}
clientSecret: ${{ secrets.PORT_CLIENT_SECRET }}
baseUrl: https://api.getport.io
operation: PATCH_RUN
runId: ${{fromJson(inputs.port_context).runId}}
logMessage: Configuring Azure credentials to stop web app ${{ fromJson(inputs.port_context).entity.title }}
- name: Azure Login
uses: azure/login@v2
env:
AZURE_LOGIN_PRE_CLEANUP: true
AZURE_LOGIN_POST_CLEANUP: true
with:
creds: '{"clientId":"${{ secrets.AZURE_CLIENT_ID }}","clientSecret":"${{ secrets.AZURE_CLIENT_SECRET }}","subscriptionId":"${{ fromJson(inputs.port_context).subscription_id }}","tenantId":"${{ secrets.AZURE_TENANT_ID }}"}'
- name: Azure Web App
run: |
az webapp stop --name ${{ fromJson(inputs.port_context).entity.title }} --resource-group ${{ fromJson(inputs.port_context).resource_group }}
- name: Inform Port about web app stop success
if: success()
uses: port-labs/port-github-action@v1
with:
clientId: ${{ secrets.PORT_CLIENT_ID }}
clientSecret: ${{ secrets.PORT_CLIENT_SECRET }}
baseUrl: https://api.getport.io
operation: PATCH_RUN
runId: ${{ fromJson(inputs.port_context).runId }}
status: 'SUCCESS'
logMessage: ✅ Azure web app ${{ fromJson(inputs.port_context).entity.title }} stopped successfully
summary: Azure web app stopped successfully
- name: Inform Port about web app stop failure
if: failure()
uses: port-labs/port-github-action@v1
with:
clientId: ${{ secrets.PORT_CLIENT_ID }}
clientSecret: ${{ secrets.PORT_CLIENT_SECRET }}
baseUrl: https://api.getport.io
operation: PATCH_RUN
runId: ${{ fromJson(inputs.port_context).runId }}
status: 'FAILURE'
logMessage: ❌ Failed to stop Azure web app ${{ fromJson(inputs.port_context).entity.title }}
summary: Azure web app stop failed
Create Port action
-
Go to the Self-service page of your portal.
-
Click on the
+ New Actionbutton. -
Click on the
{...} Edit JSONbutton. -
Copy and paste the following JSON configuration into the editor.
Stop Azure Web App action (Click to expand)
Modification RequiredMake sure to replace
<GITHUB_ORG>and<GITHUB_REPO>with your GitHub organization and repository names respectively.{
"identifier": "stop_azure_webapp",
"title": "Stop Azure Web App",
"icon": "Azure",
"description": "Stops an Azure web app",
"trigger": {
"type": "self-service",
"operation": "UPDATE",
"userInputs": {
"properties": {},
"required": [],
"order": []
},
"blueprintIdentifier": "azureWebApp"
},
"invocationMethod": {
"type": "GITHUB",
"org": "<GITHUB-ORG>",
"repo": "<GITHUB-REPO>",
"workflow": "stop-azure-webapp.yaml",
"workflowInputs": {
"port_context": {
"runId": "{{ .run.id }}",
"entity": "{{ .entity }}",
"subscription_id": "{{.entity.relations.resourceGroup | split(\"/\")[2]}}",
"resource_group": "{{.entity.relations.resourceGroup | split(\"/\")[-1]}}"
}
},
"reportWorkflowStatus": true
},
"requiredApproval": false
} -
Click
Save.
Now you should see the Stop Azure Web App action in the self-service page. 🎉
Restart an Azure web app
Add GitHub workflow
Create the file .github/workflows/restart-azure-webapp.yaml in the .github/workflows folder of your repository.
Restart Azure Web App GitHub workflow (Click to expand)
name: Restart Azure Web App
on:
workflow_dispatch:
inputs:
port_context:
required: true
description: 'Action and general context (blueprint, entity, run id, etc...)'
type: string
jobs:
restart-webapp:
runs-on: ubuntu-latest
steps:
- name: Inform Port of workflow restart
uses: port-labs/port-github-action@v1
with:
clientId: ${{ secrets.PORT_CLIENT_ID }}
clientSecret: ${{ secrets.PORT_CLIENT_SECRET }}
baseUrl: https://api.getport.io
operation: PATCH_RUN
runId: ${{fromJson(inputs.port_context).runId}}
logMessage: Configuring Azure credentials to restart web app ${{ fromJson(inputs.port_context).entity.title }}
- name: Azure Login
uses: azure/login@v2
env:
AZURE_LOGIN_PRE_CLEANUP: true
AZURE_LOGIN_POST_CLEANUP: true
with:
creds: '{"clientId":"${{ secrets.AZURE_CLIENT_ID }}","clientSecret":"${{ secrets.AZURE_CLIENT_SECRET }}","subscriptionId":"${{ fromJson(inputs.port_context).subscription_id }}","tenantId":"${{ secrets.AZURE_TENANT_ID }}"}'
- name: Azure Web App
run: |
az webapp restart --name ${{ fromJson(inputs.port_context).entity.title }} --resource-group ${{ fromJson(inputs.port_context).resource_group }}
- name: Inform Port about web app restart success
if: success()
uses: port-labs/port-github-action@v1
with:
clientId: ${{ secrets.PORT_CLIENT_ID }}
clientSecret: ${{ secrets.PORT_CLIENT_SECRET }}
baseUrl: https://api.getport.io
operation: PATCH_RUN
runId: ${{ fromJson(inputs.port_context).runId }}
status: 'SUCCESS'
logMessage: ✅ Azure web app ${{ fromJson(inputs.port_context).entity.title }} restarted successfully
summary: Azure web app restarted successfully
- name: Inform Port about web app restart failure
if: failure()
uses: port-labs/port-github-action@v1
with:
clientId: ${{ secrets.PORT_CLIENT_ID }}
clientSecret: ${{ secrets.PORT_CLIENT_SECRET }}
baseUrl: https://api.getport.io
operation: PATCH_RUN
runId: ${{ fromJson(inputs.port_context).runId }}
status: 'FAILURE'
logMessage: ❌ Failed to restart Azure web app ${{ fromJson(inputs.port_context).entity.title }}
summary: Azure web app restart failed
Create Port action
-
Go to the Self-service page of your portal.
-
Click on the
+ New Actionbutton. -
Click on the
{...} Edit JSONbutton. -
Copy and paste the following JSON configuration into the editor.
Restart Azure Web App action (Click to expand)
Modification RequiredMake sure to replace
<GITHUB_ORG>and<GITHUB_REPO>with your GitHub organization and repository names respectively.{
"identifier": "restart_azure_webapp",
"title": "Restart Azure Web App",
"icon": "Azure",
"description": "Restarts an Azure web app",
"trigger": {
"type": "self-service",
"operation": "UPDATE",
"userInputs": {
"properties": {},
"required": [],
"order": []
},
"blueprintIdentifier": "azureWebApp"
},
"invocationMethod": {
"type": "GITHUB",
"org": "<GITHUB-ORG>",
"repo": "<GITHUB-REPO>",
"workflow": "restart-azure-webapp.yaml",
"workflowInputs": {
"port_context": {
"runId": "{{ .run.id }}",
"entity": "{{ .entity }}",
"subscription_id": "{{.entity.relations.resourceGroup | split(\"/\")[2]}}",
"resource_group": "{{.entity.relations.resourceGroup | split(\"/\")[-1]}}"
}
},
"reportWorkflowStatus": true
},
"requiredApproval": false
} -
Click
Save.
Now you should see the Restart Azure Web App action in the self-service page. 🎉
Visualize web app metrics
With your data and actions in place, we can create a dedicated dashboard in Port to visualize all Azure web apps by status, location, and resource group. In addition, we can trigger actions (start, stop, restart) directly from the dashboard.
Create a dashboard
- Navigate to the Catalog page of your portal.
- Click on the
+ Newbutton in the left sidebar. - Select New dashboard.
- Name the dashboard Azure Web App Management.
- Input
Monitor and manage your Azure web appsunder Description. - Select the
Azureicon. - Click
Create.
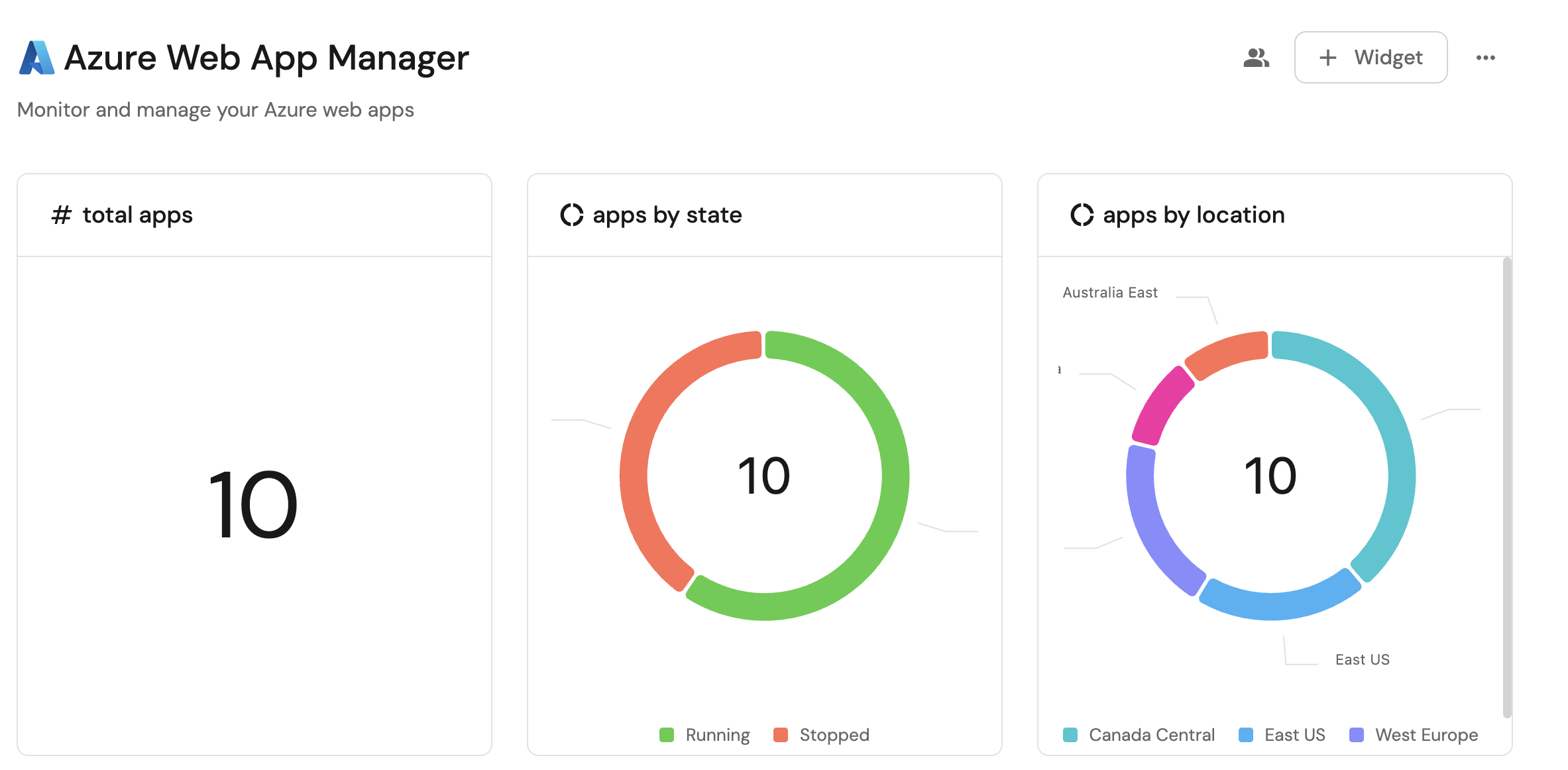
We now have a blank dashboard where we can start adding widgets to visualize insights from our Azure web apps.
Add widgets
In the new dashboard, create the following widgets:
Total web apps (click to expand)
- Click
+ Widgetand select Number Chart. - Title:
Total web apps(add theAzureicon). - Select
Count entitiesChart type and choose Web App as the Blueprint. - Select
countfor the Function. - Select
customas the Unit and inputweb appsas the Custom unit. - Click Save.
Web apps by state (click to expand)
- Click
+ Widgetand select Pie chart. - Title:
Web apps by state(add theAzureicon). - Choose the Web App blueprint.
- Under
Breakdown by property, select the State property. - Click Save.
Web apps by location (click to expand)
- Click
+ Widgetand select Pie chart. - Title:
Web apps by location(add theAzureicon). - Choose the Web App blueprint.
- Under
Breakdown by property, select the Location property. - Click Save.
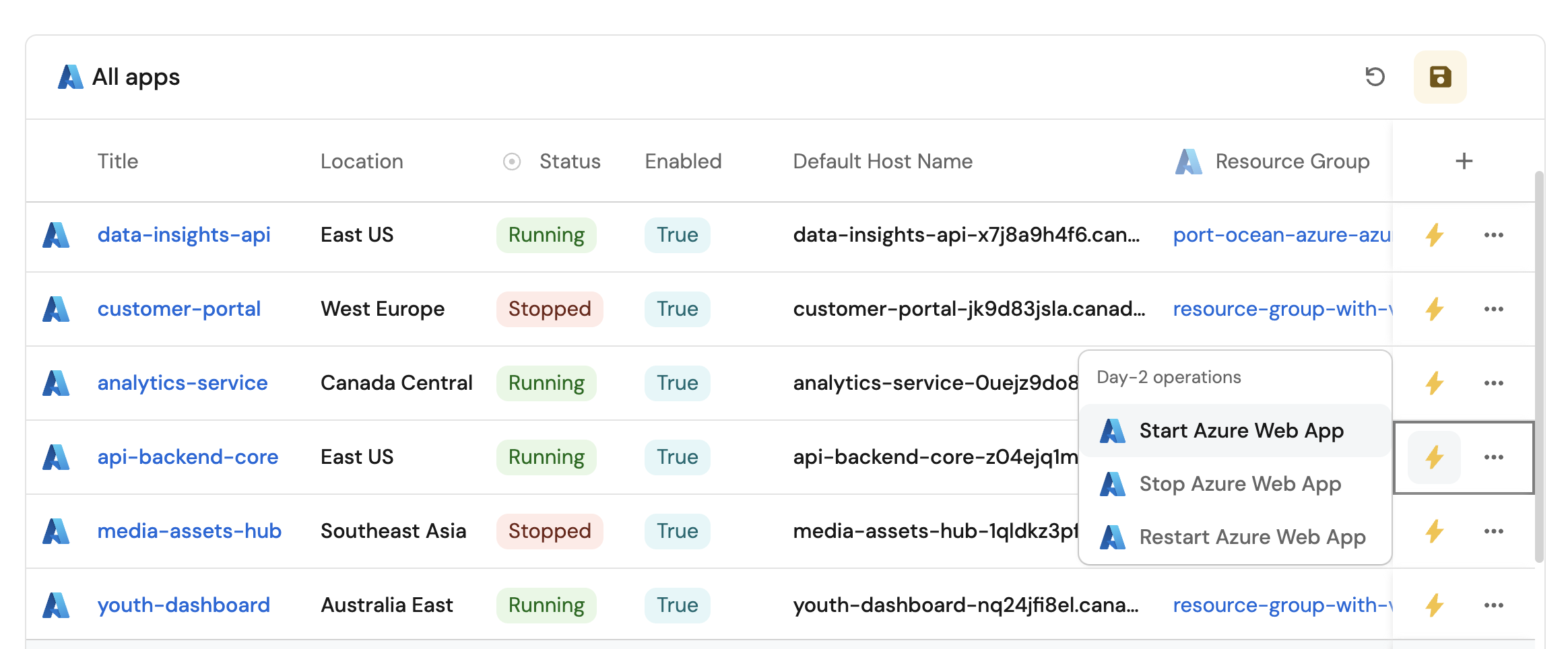
All web apps table (click to expand)
- Click
+ Widgetand select Table. - Title:
All web apps(add theAzureicon). - Choose the Web App blueprint.
- Click Save to add the widget to the dashboard.
- Click on the
...button in the top right corner of the table and select Customize table. - In the top right corner of the table, click on
Manage Propertiesand add the following properties:- Title: The web app name.
- State: The current state of the web app.
- Location: The Azure region where the web app is deployed.
- Enabled: Whether the web app is enabled.
- Default Host Name: The default hostname of the web app.
- Resource Group: The name of each related Azure resource group.
- Click on the save icon in the top right corner of the widget to save the customized table.
List of self service actions (click to expand)
- Click
+ Widgetand select Action card. - Choose the Start Azure Web App, Stop Azure Web App and Restart Azure Web App actions we created in this guide.
- Title:
Manage web apps(add theAzureicon). - Click Save.